Background
he Driver Advisory System (DAS) is a cutting-edge solution providing real-time driving advice for a diverse range of trains, encompassing diesel, electric, high-speed, light rail, freight, and heavy haul categories. Beyond ensuring punctuality, our system is designed to optimize braking and acceleration, thereby reducing energy consumption on every journey. By seamlessly integrating with various train types, the DAS not only enhances operational efficiency but also contributes to sustainable and eco-friendly rail transportation practices.
Challenge
Building a User Interface (UI) for a Driver Advisory System (DAS) presents several unique challenges due to the complexity and real-time nature of the transportation environment. Some of the challenges include:
- Data Complexity: Handling and presenting a vast amount of real-time data, including train speed, track conditions, weather, and other variables, in a comprehensible and actionable manner.
- Predictive Analytics Integration: Integrating and visualizing predictive analytics algorithms that provide drivers with anticipatory advice based on dynamic factors like upcoming terrain and traffic conditions.
- Device Compatibility: Ensuring the UI is compatible with various devices used in train cabins, considering different screen sizes, resolutions, and input methods.
- Operational Safety Guidelines: Incorporating safety guidelines and operational constraints into the UI design to ensure that the advisory system’s recommendations align with established safety protocols.
- User Training and Familiarity: Designing a user interface that is intuitive and easy to understand, considering that train operators may have varying levels of technical expertise and training.
- Real-Time Updates: Implementing mechanisms to provide real-time updates to the UI, ensuring that drivers receive timely information and advice as conditions change during the journey.
- Customization for Different Train Types: Creating a flexible UI that can be customized to accommodate the specific requirements and characteristics of various train types, such as high-speed trains, light rail, or heavy haul.
- Customization for Different Train Types: Creating a flexible UI that can be customized to accommodate the specific requirements and characteristics of various train types, such as high-speed trains, light rail, or heavy haul.
- Adaptability to Environmental Changes: Designing for adaptability to handle changes in environmental conditions, such as varying lighting conditions in train cabins or extreme weather affecting visibility.
- Communication Latency: Minimizing latency in data communication between the UI and the central control system to ensure that advisory information is delivered promptly and accurately.
- Human Factors and Cognitive Load: Considering the cognitive load on train operators and designing an interface that minimizes distractions while providing essential information for effective decision-making.
- Regulatory Compliance: Ensuring that the UI design complies with industry regulations and standards related to user interfaces in transportation systems.
- Integration with Existing Systems: Seamlessly integrating the UI with existing train control and communication systems, avoiding disruptions to ongoing operations and ensuring a cohesive user experience. Addressing these challenges requires a multidisciplinary approach, involving collaboration between UI/UX designers, data scientists, engineers, and domain experts in rail transportation to create a robust and user-friendly interface for the Driver Advisory System.
High level goal
The high-level goal of the user interface (UI) for a Driver Advisory System (DAS) is to provide an intuitive, user-friendly platform that empowers train operators to efficiently interact with and benefit from the system. Focused on clarity and simplicity, the UI aims to seamlessly deliver real-time, adaptive advice to users, enhancing their decision-making during journeys. The UI design prioritizes ease of navigation, presenting complex data in a visually accessible manner, ensuring train operators can easily interpret and act upon advisory information. Additionally, the goal is to create a responsive and adaptable interface that caters to the diverse range of train types, while promoting a positive and engaging user experience. Ultimately, the high-level UI goal is to optimize user interaction, contributing to the overall success and effectiveness of the Driver Advisory System in improving rail transportation efficiency and sustainability.
My Impact
The role of a UX designer in the development of a Driver Advisory System (DAS) involves understanding the needs of train operators through extensive user research and creating user personas. The designer then translates this insight into an intuitive information architecture, emphasizing logical flow and clarity in the interface. Through wireframing and prototyping, the UX designer iteratively refines the design based on user feedback, ensuring a seamless and user-friendly experience. Collaborating closely with UI designers, accessibility considerations, and responsiveness across devices are prioritized. Usability testing and continuous user feedback integration further refine the DAS interface, while human-centered design principles guide the creation of a system that aligns with user mental models and workflows. Overall, the UX designer plays a critical role in optimizing user interaction, satisfaction, and the success of the Driver Advisory System in enhancing rail transportation.
Research Goals
Given that the existing Driver Advisory System (DAS) already has a functioning backend, and the primary research focus is on making the system visually appealing through competitive analysis and human research, here’s a refined approach:
- Competitive Analysis: Conduct a thorough analysis of competitor applications or similar systems in the transportation domain. Evaluate their user interfaces, visual design, and user experience elements. Identify design patterns, features, and visual styles that resonate positively with users.
- Human-Centered Design Workshops: Organize human-centered design workshops involving potential users, such as train operators or transportation personnel. Gather insights into their preferences, pain points, and expectations regarding the DAS user interface. This collaborative approach ensures that user perspectives directly influence the design process.
- User Interviews and Surveys: Conduct one-on-one interviews and surveys with current users or potential users of the DAS. Collect feedback on their experiences with the existing interface, understanding their preferences, and eliciting suggestions for visual enhancements. Focus on aspects such as readability, ease of navigation, and overall satisfaction.
- Usability Testing: Perform usability testing sessions to evaluate the current user interface. Identify specific areas where users may encounter difficulties or where improvements are needed. Analyze how well users can interpret visual cues and respond to real-time advice during simulated scenarios.
- Visual Design Prototypes: Develop visual design prototypes based on the findings from competitive analysis and user research. Create multiple design iterations incorporating different visual elements, color schemes, and layout options. Gather feedback on these prototypes to refine the visual aesthetic.
- Iterative Design Process: Adopt an iterative design process, involving feedback loops with users and stakeholders. Continuously refine the visual design based on user preferences, ensuring that the interface aligns with the expectations and needs of the target audience.
- Accessibility Considerations: Integrate accessibility considerations into the visual design process. Ensure that the interface is accessible to users with diverse abilities, meeting industry standards and regulations.
- User Persona Integration: Incorporate insights from user personas developed during the human-centered design workshops into the visual design. Tailor the interface to match the preferences and requirements of specific user groups.
- Cross-Functional Collaboration: Foster collaboration between UI/UX designers, developers, and stakeholders throughout the visual design process. Ensure that the visual enhancements seamlessly integrate with the existing backend system and contribute to an overall cohesive user experience.
- User Training and Documentation: Develop user training materials and documentation that align with the updated visual design. Support users in transitioning smoothly to the enhanced interface and understanding new visual elements. By focusing on competitive analysis and human research, this approach aims to create a visually appealing and user-centric interface for the DAS while leveraging the strengths of the existing backend system. The iterative nature of the design process allows for continuous improvement based on real user feedback and preferences.
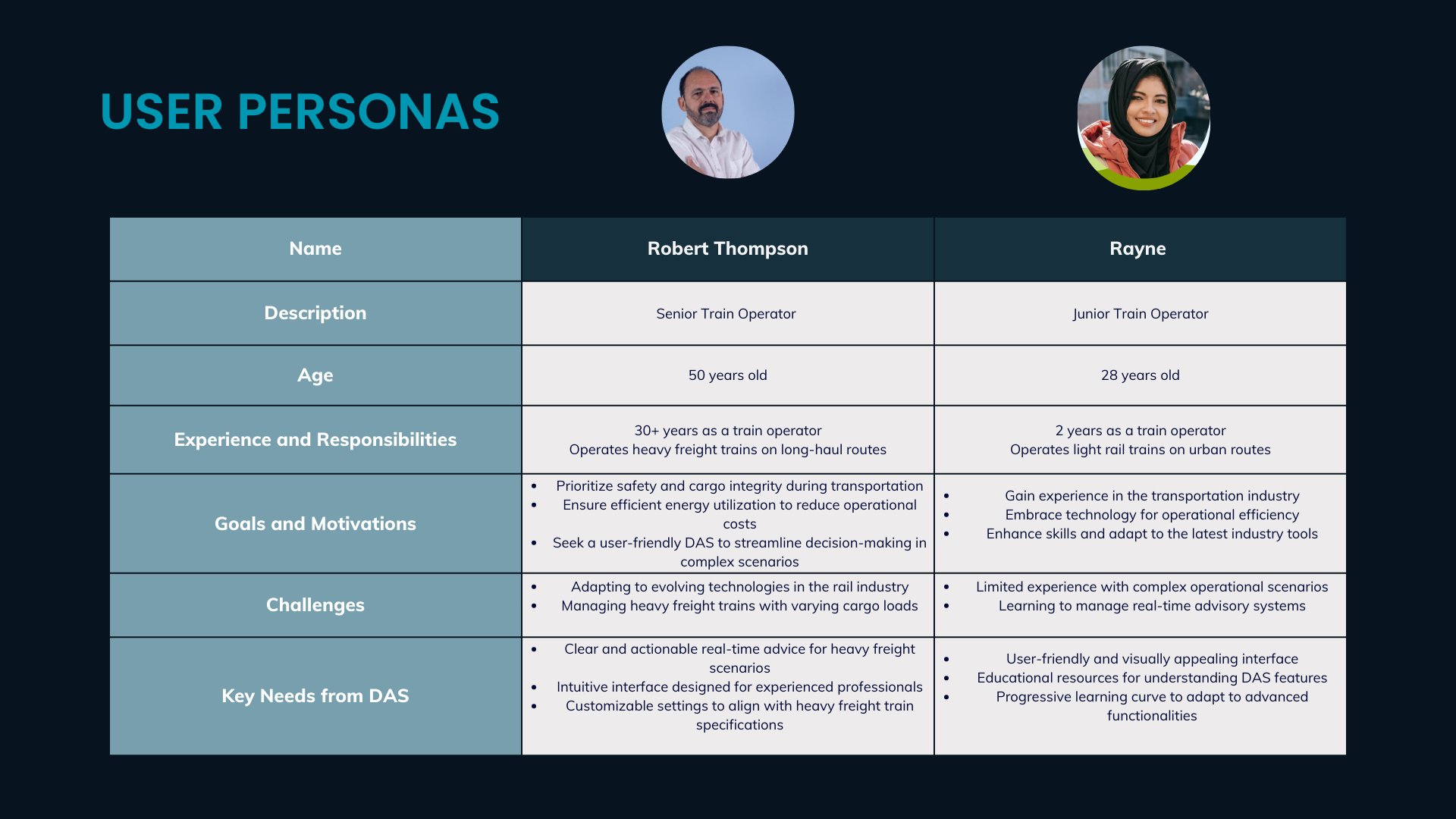
Personas
Creating user personas for a DAS system involves understanding the diverse needs and characteristics of potential users. Here are two sample user personas:

Design
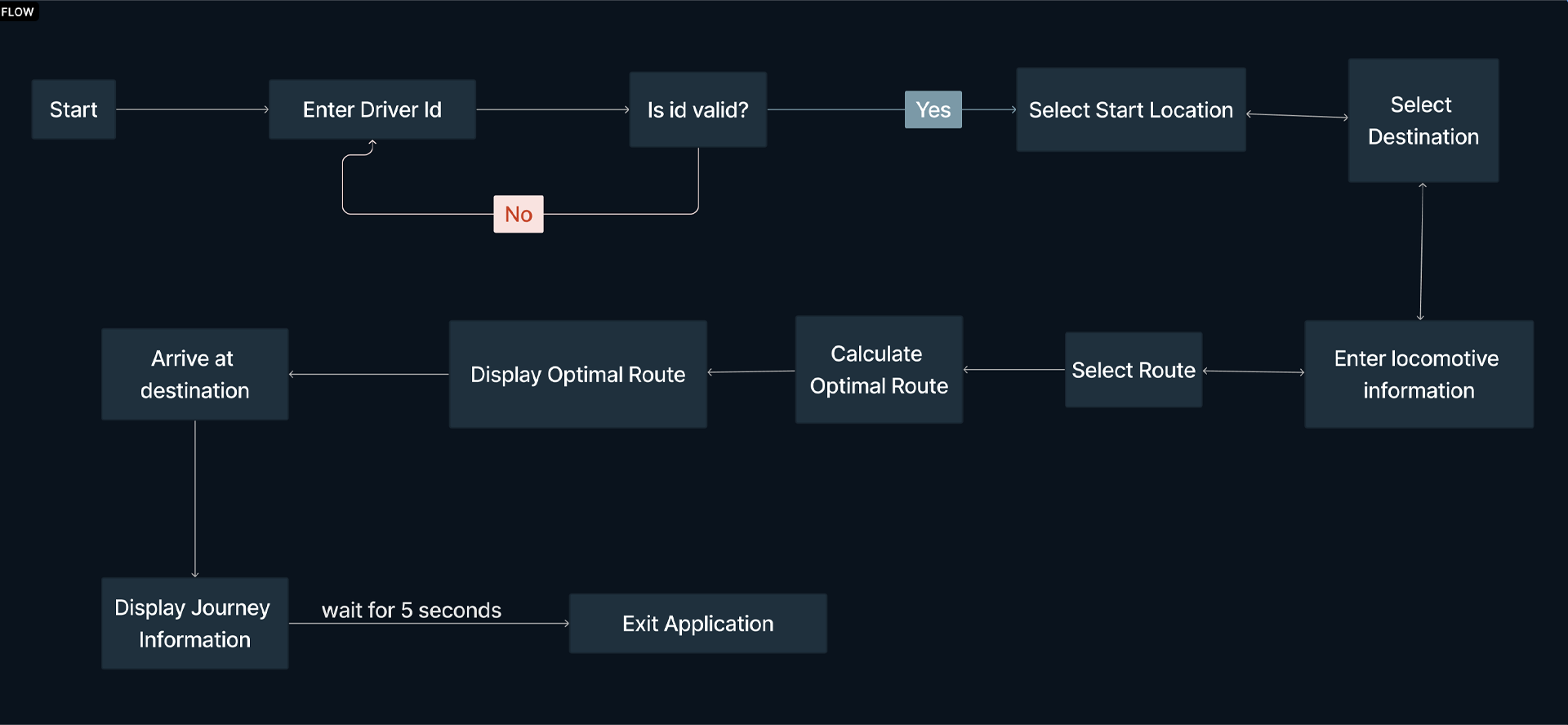
User Flow

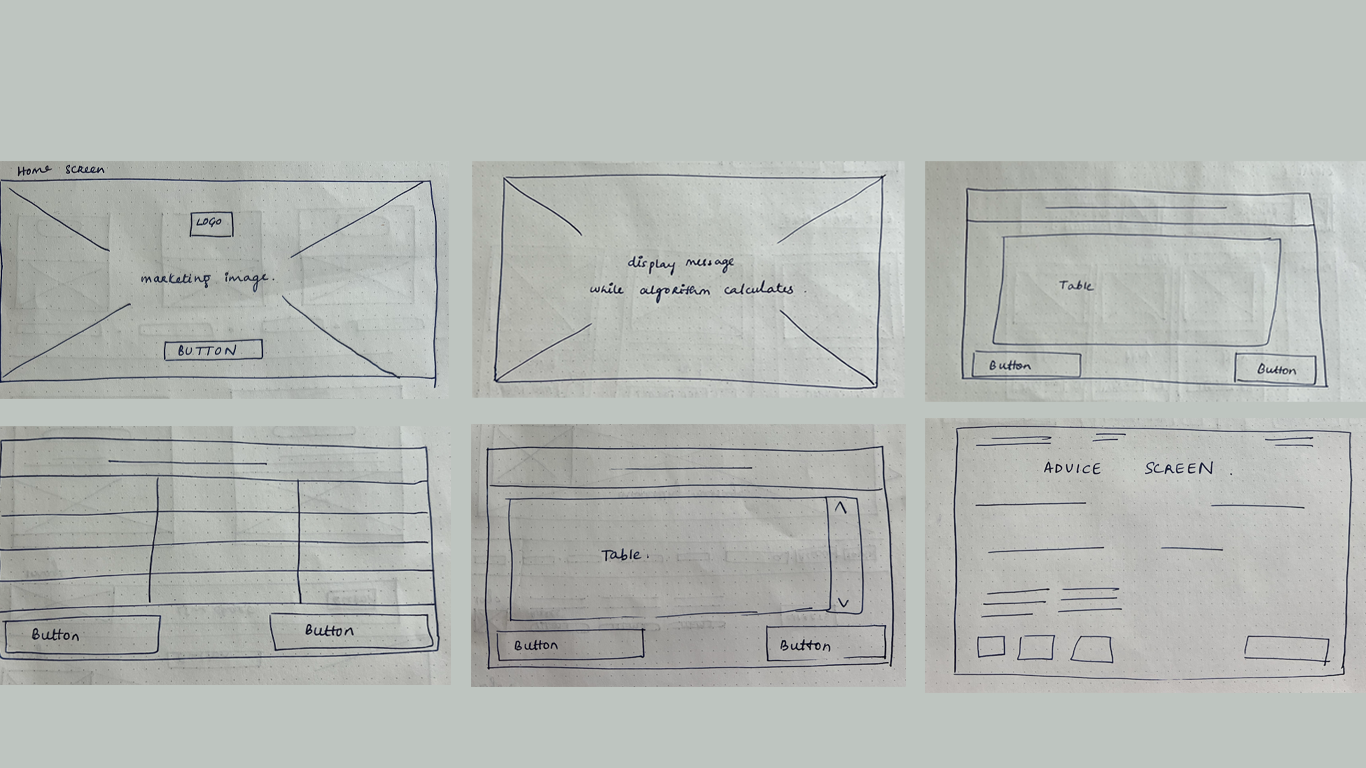
Wireframe
sketches
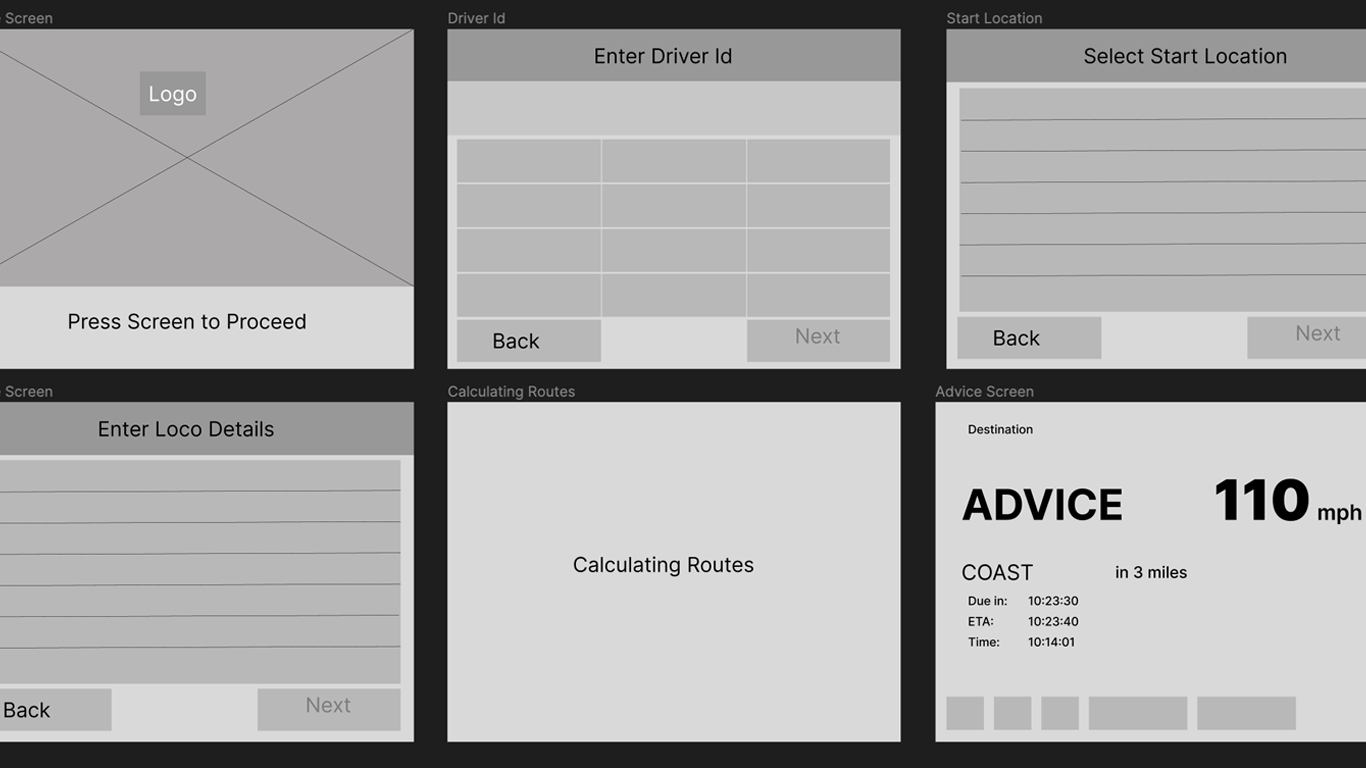
After creating a to-do list for designing the key screens identified in the task flow and user flow, I started sketching low-fidelity screens. I can capture my ideas by pen and paper quickly by sketching. It also enables me to examine my ideas before putting everything in the daunting process of digitizing.

Mid-Fidelity Wireframes
Transitioning from initial sketches to mid-fidelity wireframes allowed me to refine the user interface, emphasizing visual consistency and hierarchy. Incorporating proven design patterns from competitors ensured alignment with industry standards, while integrating elements tailored to users’ goals and motivations. This stage facilitates collaborative feedback, ensuring a polished and user-centric design for the bullion store platform.

Usability Testing
Prior to initiating usability testing, establishing clear test objectives, defining the test subjects, outlining the methodology, specifying tasks, and formulating rubrics for result evaluation are crucial steps. Consequently, I crafted a comprehensive usability testing plan to articulate the testing goals, the rationale behind the evaluation, and to adequately prepare for the upcoming test.
I proceeded to perform usability testing with a sample of 3 participants.. Detailed test cases were generated for each participant, documenting their interactions with the prototype. These test cases capture instances of mistakes, slips, and expressed confusions, providing valuable raw data for summarizing and analyzing patterns in user interaction with the prototype.
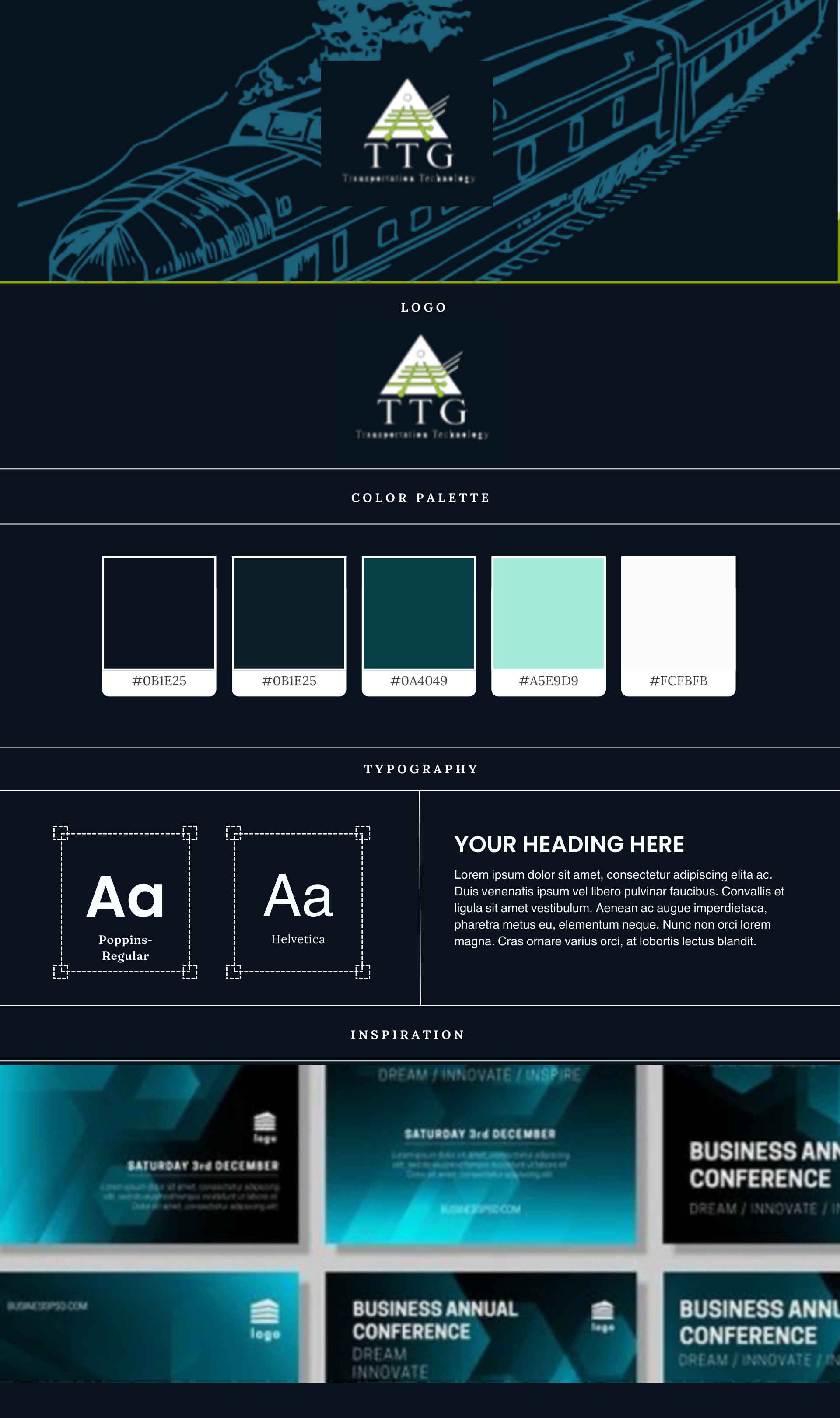
Branding
Before diving into style design, I created a mood board on Pinterest to gather multiple inspirations around the specific attributes extracted from the project brief:
Project Objectives:
Brand Representation: Reflect the client’s brand identity through the store’s design, incorporating colors, logos, and overall aesthetics that align with the company’s image.
Customer Experience: Prioritize a welcoming and secure environment for customers. Design an intuitive layout that facilitates easy navigation and product discovery. Consider the creation of interactive displays or information kiosks to educate customers on precious metals.
Security Measures: Implement robust security measures to ensure the safety of valuable inventory. Integrate advanced surveillance systems, alarm systems, and secure storage solutions.
Transaction Areas: Design dedicated spaces for transactions, consultations, and customer interactions. Ensure privacy for high-value transactions, while maintaining transparency in the buying and selling process.
Product Display: Develop creative and visually appealing display solutions for showcasing various precious metals. Consider lighting and materials that enhance the attractiveness of products without compromising security.
Based on this I created a branding guide with main colours being yellow and black which visually represents the project brief The combination of black and yellow in the bullion store theme suggests a harmonious blend of richness, elegance, and positivity. It creates a visually appealing environment that communicates the store’s focus on valuable commodities while maintaining an optimistic and secure atmosphere for customers engaging in precious metal transactions.

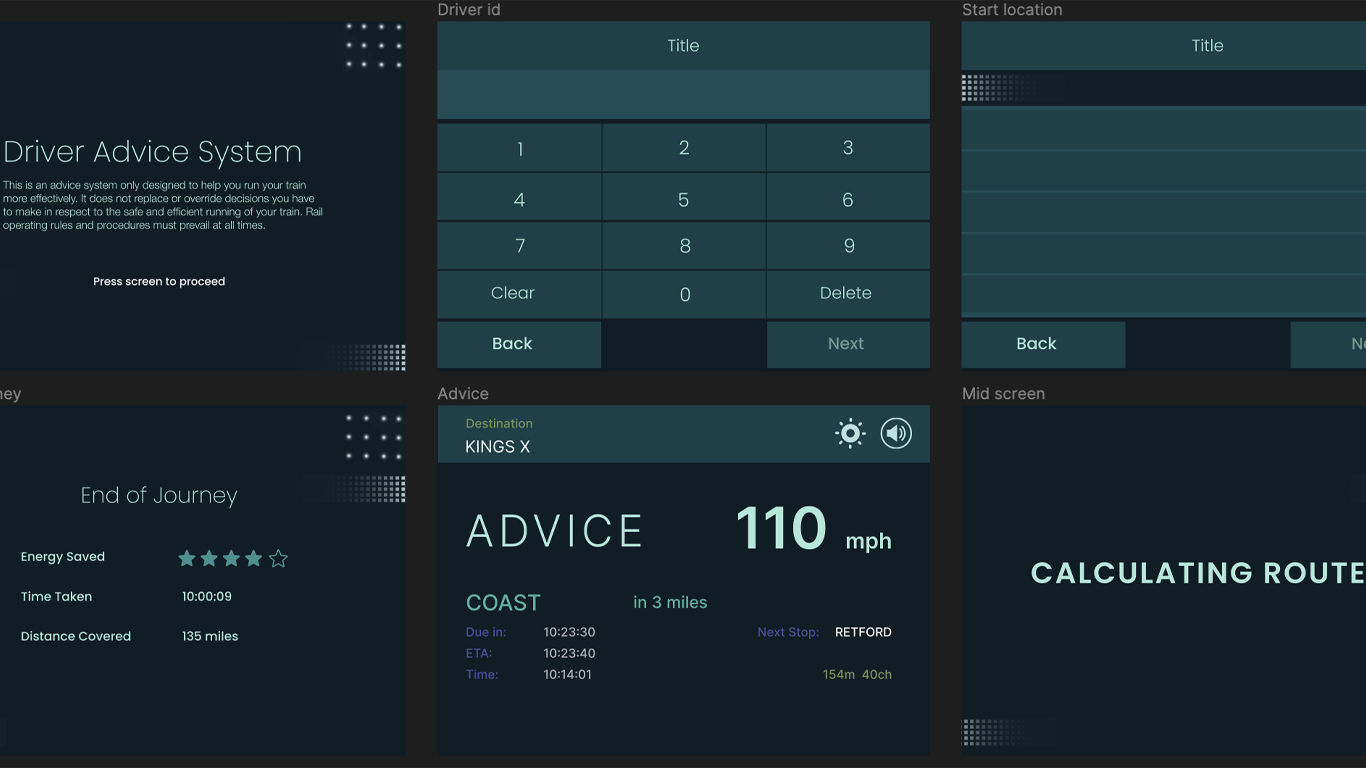
High-Fidelity Wireframes & Prototype
By applying established styles, I crafted high-fidelity wireframes that enable a thorough examination of the application’s overall aesthetic appeal and visual balance. This stage allows for a detailed assessment of the design’s look and feel, ensuring a cohesive and visually pleasing user interface.

Final Thoughts + Next Steps
Having reached the final prototype milestone for the Driver Advisory System (DAS), I am confident that the initial objectives established at the outset of the design process have been successfully realized.
Given additional time, I would explore further enhancements, specifically delving into the development of desirable features. These additions could infuse additional characteristics into the business, enhancing its competitiveness within the market. The current prototype lays a solid foundation, and these potential refinements could contribute to the app’s overall success and user satisfaction for the DAS